Nuxt.jsとNotion APIを使ってブログを作成した
はじめに
技術ブログとポートフォリオを作りたいな〜って思ってて作るぞ!!ってなったのでブログを作りました(まだまだ作り途中です)。
ちょうどNotion API が出てきてしばらく経ったので、使用してみることにしました。Nuxt.jsと合わせてブログを作ったのでその過程を書きます!
Notion APIとは?
2021年5月に公開されたNotionのAPIです。
Notionはあまり使ったことなかったけどよくあるHeadless CMSより自由度が高そうだと思って使ってみることにしました👀
まだベータ版っぽいんでどこまで使えるかの検証も兼ねてます。
実装
フロントエンドには使い慣れてるNuxt.jsを使用しました。また、Notion apiは公式のsdkがあったのでそれを使ってみることにしました。
一から作ったので色々機能をモリモリしました。
DBについて

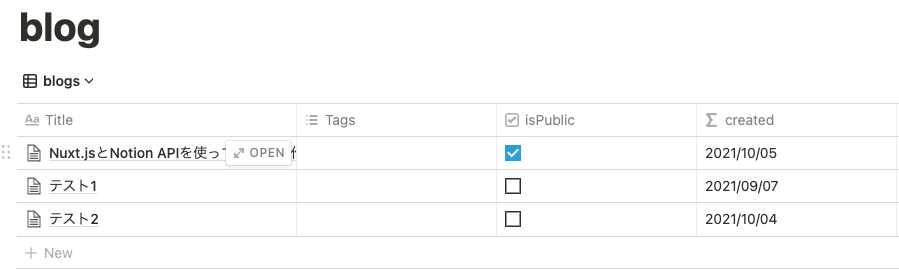
こんな感じのDBを作成しました。
それぞれに記事を書いて、それを読んでいる感じです。
結構自分で好きな項目を追加できるのでいい感じです。
一応今は以下の項目を持ってます。
いいところ
やっぱりNotionのエディタは書きやすい&データが扱いやすいです。他のHeadless CMSとかよりもすごいいいです。スマホでも書けるし
フロントを1から作ってるのでそれはそう、かもしれませんがNotion自体も自由度が高いのですごいいろんなものを作れます。ただ、後述しますがかなり大変です。
だめなところ
げ、まじかよ。って感じです。一応gistの埋め込みには対応したのでそれで代用予定ですが早く対応して欲しいですね...
これは気づいたら誰かがPR出してみたいで追加されてました。よかった。
記事書いた時の更新どうしようか迷ってます...今はshortcutでnetlifyのhookを叩いてます。
いい方法あったら教えてください
マークダウンに出力できたら外部ライブラリを使って記事本体をまとめられるのに...
このブログは自力で一つ一つ対応するコンポーネントを実装しました。カスタマイズ性は高いですがかなりの力技なきがするので大変です。
これから頑張りたいこと
一応PC版のLighthouseだと90点後半は出てますがモバイルはまだまだだったり画像の読み込み方法を変えたりとか色々できることはありそうです。
一応figmaでデザインしてからやってます(あんま触ったことないけど) デザインセンスが欲しいです。
作った意味なくなりますからね、頑張ります。
おわりに
最後にダメなところをたくさん書きましたが、ベータ版だし今後期待してるという意味で欲しい機能がたくさんあるので開発頑張って欲しいです🙇♀️
お粗末ですが一応コード自体は公開してあるので気になった方は見てみてください。
